Difference between revisions of "ASCII Tutorial"
Aftershock (talk | contribs) |
|||
| (4 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
''The ASCII tutorial originally presented on November 19, 2009, with a few changes here and there, mostly trimming things. :) Made available by request.'' |
''The ASCII tutorial originally presented on November 19, 2009, with a few changes here and there, mostly trimming things. :) Made available by request.'' |
||
| + | '''Update:''' JAVE will work on current Windows versions if you use version 6.0. If you'd like a copy of MUSHFormatter, ping me. Otherwise, there may be a similar plugin or option some clients offer. |
||
| + | ==Introduction== |
||
| − | Roleplay Room Three |
+ | '''Roleplay Room Three''' |
A plot room! |
A plot room! |
||
| Line 52: | Line 54: | ||
'''END DISCLAIMER''' |
'''END DISCLAIMER''' |
||
| − | == |
+ | ==Part One== |
Covering the "how to draw" of ASCII art is a little beyond the scope of the time we have, today. Luckily, there are a number of fine tutorials out there already, and they can be taken aside, and used comfortably at your own pace and time. Two, well-established tutorials I'd like to suggest are: |
Covering the "how to draw" of ASCII art is a little beyond the scope of the time we have, today. Luckily, there are a number of fine tutorials out there already, and they can be taken aside, and used comfortably at your own pace and time. Two, well-established tutorials I'd like to suggest are: |
||
| Line 68: | Line 70: | ||
<font color="slategray">[RPThree]</font> Abrahil says, "If anyone has any questions at this stage, I'll pause. :) Otherwise, I'll go ahead to part 2 and the elf pro==...ahem. I mean educational content. X)" |
<font color="slategray">[RPThree]</font> Abrahil says, "If anyone has any questions at this stage, I'll pause. :) Otherwise, I'll go ahead to part 2 and the elf pro==...ahem. I mean educational content. X)" |
||
| − | == |
+ | ==Part Two== |
What software can you use to create ASCII art? Is it complicated to use? Does it come with an expensive price tag? |
What software can you use to create ASCII art? Is it complicated to use? Does it come with an expensive price tag? |
||
| Line 104: | Line 106: | ||
[[image:ascii_04.jpg]] |
[[image:ascii_04.jpg]] |
||
| − | The program itself is downloadable here: http://www.jave.de/. You'll need Sun's Java Runtime Environment installed to run it. |
+ | The program itself is downloadable here: http://www.jave.de/. You'll need Sun's Java Runtime Environment installed to run it. |
<font color="slategray">[RPThree]</font> Abrahil says, "Those are the two rules for converting ASCII art to MUSH. Suddenly, there's a width limit. 80 characters is the length of most clients...so we play it safe and aim for 75. ':)" |
<font color="slategray">[RPThree]</font> Abrahil says, "Those are the two rules for converting ASCII art to MUSH. Suddenly, there's a width limit. 80 characters is the length of most clients...so we play it safe and aim for 75. ':)" |
||
| Line 154: | Line 156: | ||
<font color="slategray">[RPThree]</font> Abrahil hits the last leg. |
<font color="slategray">[RPThree]</font> Abrahil hits the last leg. |
||
| − | == |
+ | ==Part Three== |
| − | Part three is all about getting the art you've created into the MUSH. This is, and isn't, as easy as that sounds. To do this, we'll be using MUSHFormatter. To use MUSHFormatter, you'll need to: Be running Microsoft Windows -or- Linux or OS X, with WINE installed. So if you're ready, go ahead and download it from the source: http://mform.kempe.net/. |
+ | Part three is all about getting the art you've created into the MUSH. This is, and isn't, as easy as that sounds. To do this, we'll be using MUSHFormatter. To use MUSHFormatter, you'll need to: Be running Microsoft Windows -or- Linux or OS X, with WINE installed. So if you're ready, go ahead and download it from the source: http://mform.kempe.net/. '''Note:''' The program seems to have vanished! |
...or for now, follow along with screenshots. Again, usual disclaimers apply. I will pause, though, for those who want to install it and follow along, so if you want to get up and get a drink, now's the time. :) |
...or for now, follow along with screenshots. Again, usual disclaimers apply. I will pause, though, for those who want to install it and follow along, so if you want to get up and get a drink, now's the time. :) |
||
| Line 220: | Line 222: | ||
You say, "You should get something like this:" |
You say, "You should get something like this:" |
||
| − | [[image: |
+ | [[image:ascii_10.jpg]] |
You say, "And that concludes the tutorial. ':) If anyone would like to stay and test MUSHFormatter, or get help with JAVE, I'll be around. I'll also take the time to pause for questions. :)" |
You say, "And that concludes the tutorial. ':) If anyone would like to stay and test MUSHFormatter, or get help with JAVE, I'll be around. I'll also take the time to pause for questions. :)" |
||
| Line 229: | Line 231: | ||
<font color="slategray">[RPThree]</font> Abrahil'll make the effort. ':3 I'd like for folks to be able to use it. |
<font color="slategray">[RPThree]</font> Abrahil'll make the effort. ':3 I'd like for folks to be able to use it. |
||
| − | |||
[[Category:Player]] |
[[Category:Player]] |
||
Latest revision as of 21:39, 11 June 2023
The ASCII tutorial originally presented on November 19, 2009, with a few changes here and there, mostly trimming things. :) Made available by request.
Update: JAVE will work on current Windows versions if you use version 6.0. If you'd like a copy of MUSHFormatter, ping me. Otherwise, there may be a similar plugin or option some clients offer.
Introduction
Roleplay Room Three
A plot room!
Contents:
RP3 Timestop
Obvious exits:
Plot Nexus <O>
ASCII art has been around as long as the 'net has. It populated old BBS systems as a way to get around the lack of GIFs or JPGs, and exists today in everyday communication.
Like the smiley. :)
As part of a MUSH, we're a part of this older technology, though we have the benefit of a few decades behind us. This means, when it comes to ASCII art, we're not stuck with more limited tools like TED, or even Notepad. We can do even better than TheDraw (an old DOS program) when it comes to the canvas of ASCII art.
But, before I get to that: why use ASCII art?
We use it for the same reason they did on the old BBS systems. Elf pr==... ah. That is, to illustrate, and for effect. "For effect" also implies that we don't overuse it, and that we take care when we do. I'm here, and I imagine a good number of others are here, because we enjoy storytelling, and because there's a certain flair or flavor to text-based games.
Abrahil says, "For example, here's an example of something a storyteller might use ASCII art for (ala Tolkien):
What we have to remember here, though: this isn't WoW. We aren't looking for alot of graphics, so...just to beat a dead horse, be careful when you do use it. It can be effective: it can also be spammy and unwelcome. ...it can also be one hell of alot of fun. :)"
You say, "So what will this tutorial cover?
- Part One: Provide a list of resources for learning ASCII art
- Part Two: Provide some free, universally available tools for making ASCII art
- Part One: Demonstrate how to bring ASCII art into a MUSH setting, cleanly and painlessly
So, let's begin. :) Please hold your questions until I pause for them: I'll be pausing at the end of each section.
Abrahil ahem's. :)
START DISCLAIMER
Please remember that all the normal caveats apply==any programs I suggest that are nifty, or useful, you install at your own risk, and so on. :) I've used these programs for years, so I feel comfortable recommending them, but installing any software still involves a risk. If you still don't feel comfortable, that's more'n fine. You can follow along with screenshots. :)
END DISCLAIMER
Part One
Covering the "how to draw" of ASCII art is a little beyond the scope of the time we have, today. Luckily, there are a number of fine tutorials out there already, and they can be taken aside, and used comfortably at your own pace and time. Two, well-established tutorials I'd like to suggest are:
- and
The first is an older, established tutorial, and if her methods don't work for you, she lists alternate tutorials near the bottom of the page. The second is also a good tutorial: it's just prettier, and has more of a modern format.
That's, really, all of part one. :) I'll go ahead and pause for questions here. If there aren't any, I'll go ahead and proceed to Part Two. :)
[RPThree] Abrahil says, "If anyone has any questions at this stage, I'll pause. :) Otherwise, I'll go ahead to part 2 and the elf pro==...ahem. I mean educational content. X)"
Part Two
What software can you use to create ASCII art? Is it complicated to use? Does it come with an expensive price tag?
Fortunately, the answer to the last two are no, and they're free. ASCII-art creation is generally done in programs like Notepad. Notepad, though, isn't ideal. It requires alot of spacing and backspacing, and is generally rather messy.
What if I told you you could use a stylus?
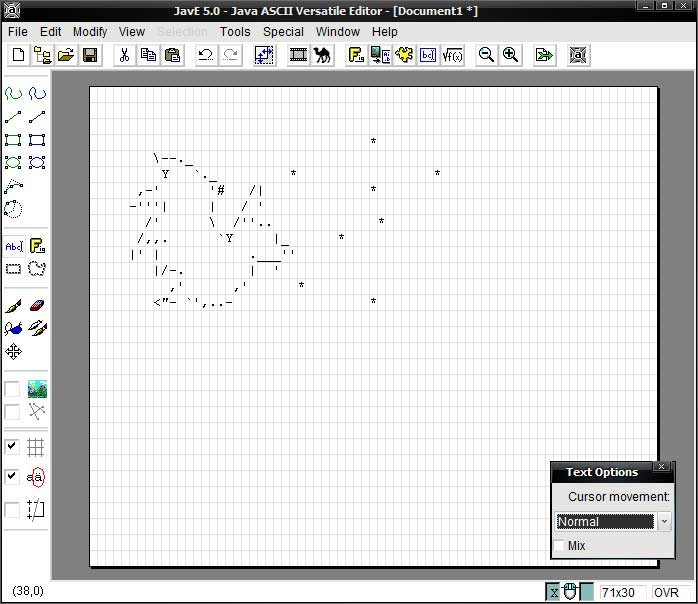
JAVE is a free program that's something like Photoshop for ASCII art creation. It runs on JAVA, so will work, in theory, on any operating system capable of supporting it. You can an example of it in action:
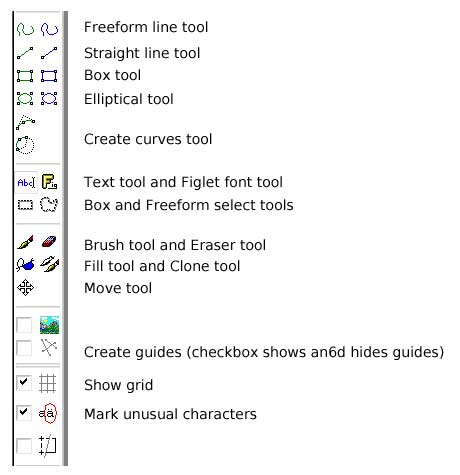
JAVE has alot of options. I'll cover some basics, here. Or rather, I'll illustrate them:
[RPThree] Myrana says, "Oooo, stylus ASCII? That's insane."
[RPThree] Abrahil says, "It has anti-aliasing options, too. :) And bezier-curves."
[RPThree] Myrana says, "OoooOOo"
[RPThree] Abrahil says, "You might want to keep the screenshot. JAVE has some great tutorials on its website, but I don't think it has a breakdown quite like that. ':)"
JAVE has alot to offer for ASCII-creation. Whatever you create, though, there are some guidelines specific to MUSHing to follow:
- 1. Art should stay under 75 characters wide
- 2. Shorter art is better than taller art
The art should stay at roughly 75 characters or under because most MU clients default at a width of about 80 characters. Too tall, and it "spams" users' screens.
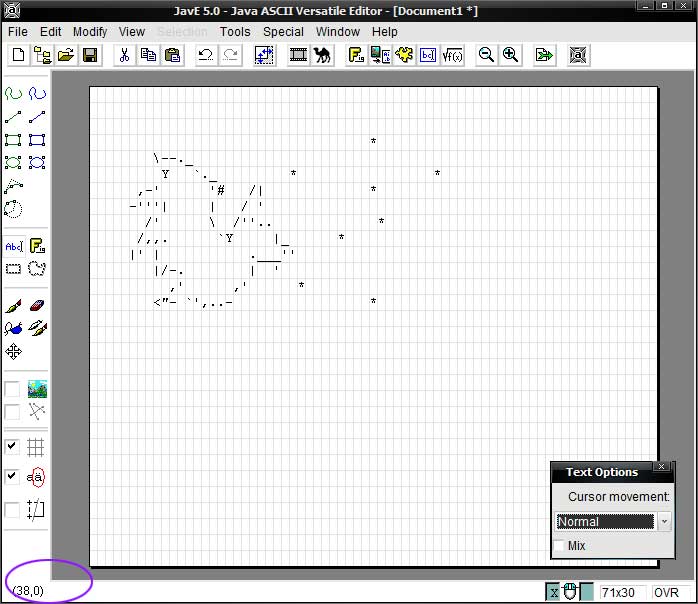
JAVE can help you find out how tall, and wide, your image is:
The program itself is downloadable here: http://www.jave.de/. You'll need Sun's Java Runtime Environment installed to run it.
[RPThree] Abrahil says, "Those are the two rules for converting ASCII art to MUSH. Suddenly, there's a width limit. 80 characters is the length of most clients...so we play it safe and aim for 75. ':)"
[RPThree] Eegah mocks endlessly those lesser clients.
[RPThree] Eegah has a width of 156. :D
[RPThree] Abrahil says, "The screenshot I just mentioned shows you how to get a quick gauge on just how wide your art is, too. :) And XD"
[RPThree] Myrana says, "Wow, whatcha use?"
[RPThree] Eegah says, "MUSHClient."
[RPThree] Eegah says, "It is the best that I've found."
[RPThree] Abrahil yar's. I'd set mine for that. We have to play for a greater audience, though.
[RPThree] Myrana says, "Oh! So do I, though I thought it was less than that."
[RPThree] Abrahil says, "Most good clients let you set it at a variable width. The default is...well. 80. Most don't mess with it, though--that's why the rule. ':)"
[RPThree] Abrahil says, "If we break it...we get a mess. :)"
[RPThree] Myrana noddles
[RPThree] Abrahil says, "That's the end of Part 2. ':) Any other questions or comments? ':)"
[RPThree] Eegah says, "If you go into World Properties, then Output, you can click the button labeled 'Adjust Width to Size'."
[RPThree] Eegah says, "That'll make it as big as your screen can handle."
[RPThree] Dern :D
[RPThree] Dern says, "Very cool of you to do this, Ab."
[RPThree] Myrana nods!
[RPThree] Abrahil says, "Are folks ready for the final leg? ':3 We can always pause for more questions or discussion. :)"
[RPThree] Abrahil is glad to. There were alot of questions after the RP, so that was the whole purpose of putting this together. I'm just glad y'folks could make it.
[RPThree] Myrana says, "I'll probably pester you when I've got it installed properly. ^^"
[RPThree] Myrana is absorbin' though.
[RPThree] Abrahil nods. It's what I'm here for. ^^;
[RPThree] Abrahil hits the last leg.
Part Three
Part three is all about getting the art you've created into the MUSH. This is, and isn't, as easy as that sounds. To do this, we'll be using MUSHFormatter. To use MUSHFormatter, you'll need to: Be running Microsoft Windows -or- Linux or OS X, with WINE installed. So if you're ready, go ahead and download it from the source: http://mform.kempe.net/. Note: The program seems to have vanished!
...or for now, follow along with screenshots. Again, usual disclaimers apply. I will pause, though, for those who want to install it and follow along, so if you want to get up and get a drink, now's the time. :)
<OOC> Abrahil gets a drink. ':)
MUSHFormatter is our workhorse. It takes the ASCII text, and tosses it into a MUSH-readable format.
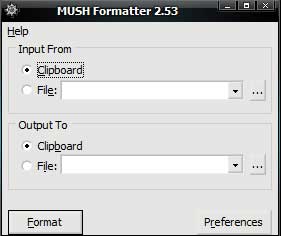
When you first open MUSHFormatter, you should get a small, gray window that looks alot like:
MUSHFormatter will not work out of the box for what we're wanting it to do. So, we're going to tweak it a little. Once we do this, you probably won't have to touch the settings again
I'll be using some screenshots and instructions as we go. If at any time I'm going too fast, don't be afraid to ping me. :)
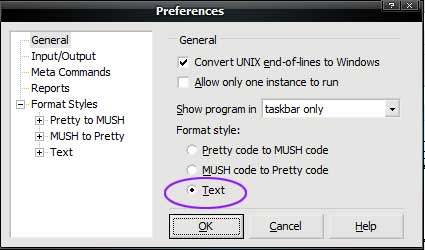
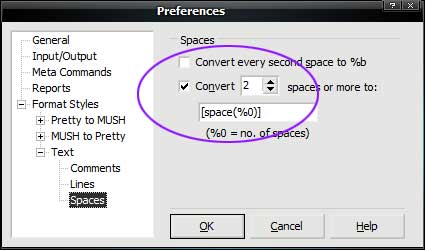
First, click Preferences. This brings up a second window. It looks like this:
We're going to make sure "Text" is selected underneath "Format Style." It's the option circled in purple in the image I just shared. :)
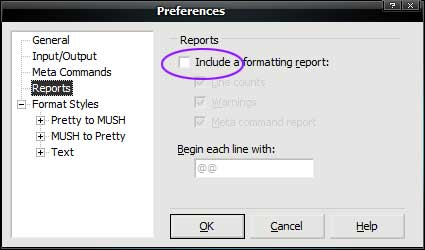
Now, click over to Reports. Uncheck "Include a formatting report." This generally just adds a bunch of junk at the end of the art, and you'd have to get rid of it, anyway.
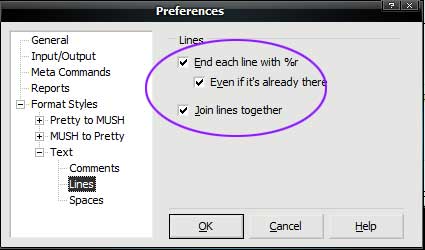
Next, click over to Format Styles, and expand the Text options. Under Lines, make sure everything's checkbox'd.
Under Spaces, we have to make a small, but important tweak. Make sure that the second box is checked. Tell MUSHFormatter to convert 2 spaces or more to: [space(%0)]
This is important! :) If we don't do this, it inserts a %t, or tab character, instead. The trouble with tab is that every MUSH client displays them differently, so what looks pretty on your screen--will look horrible on someone else's.
[RPThree] Abrahil says, "That last step is one of the more important steps in this entire setup. :)"
[RPThree] Abrahil says, "If you don't change the one setting, MUSHFormatter will try to insert %t's or %b's. These are formatting characters a MUSH can use...but their width depends on the client."
[RPThree] Abrahil says, "What we're doing here is forcing MUSHFormatter to use an absolute number of spaces. ...and once we do this? We'll never have to do this again. In fact, transporting over ASCII art becomes a single button click, so stay with me. :)"
Alright, please go ahead and click Ok, and close the program. :) That was the hard part. From here on out, all you'll do is launch the program, and click a button. :)
[RPThree] Abrahil says, "JAVE has boxes, circles, and elipses you can use==which are great for making maps. It also has something called "Figlet fonts." Which...if you've ever seen the giant welcome text at the beginning of any MUSH game, that's...probably a Figlet font."
[RPThree] Abrahil says, "The good news is: 1. They're free, and 2. You can go to JAVE's website and download them. ...and find instructions for how to install'em. ...which consists of copying them into JAVE's font folder. :)"
[RPThree] Abrahil says, "That might be useful for your maps, too, Jareth."
[RPThree] Abrahil says, "Now, I'm going to assume most of you held off in installing anything until later, but I'll go ahead and demonstrate what you'll be able to do from here on out. And then we'll finish, and pause for questions. ':)"
You say, "So let's go ahead and test MUSHFormatter. :)"
You say, "What we'll do is launch the program. It'll look like this:"
You say, "From here, you'll want to open up JAVE, or Notepad...and copy your art onto the clipboard. Select it, and hit Control + C, or Edit > Copy. Whichever way you prefer to do it."
You say, "Then, return to MUSHFormatter, and click "Format." It's that button on the lower right."
You say, "You should get something like this:"
You say, "And that concludes the tutorial. ':) If anyone would like to stay and test MUSHFormatter, or get help with JAVE, I'll be around. I'll also take the time to pause for questions. :)"
Abrahil clarifies. You /will/ get something like that when you paste it back into Notepad, or your client's input box. It will look like gobbeldygook at this point, but...that's the point. The MUSH speaks gobbeldygook. We don't. :)
[RPThree] Eegah says, "You should post this to the wiki."
[RPThree] Abrahil'll make the effort. ':3 I'd like for folks to be able to use it.